Mac OSでDockerを使ってLaravel 12の開発環境を構築し、Gitを使ってレンタルサーバへデプロイする手順を解説します。PHP 8.3、MySQL 8.0を使用し、実際に動作するアプリを公開するところまでをカバーします。
- PC
- Mac OS Sequoia 15.3.1
- Apple M2チップ
- レンタルサーバ
- Apache/2.4.62
- PHP 8.2以上
- MySQL 5.7または8.0
PCの環境は必ずしも同じである必要はありませんが、OSやチップの違いによって動作が異なる可能性があります。エラーが発生することもありますが、その場合は適宜対応しながら進めてください。
1. 事前準備
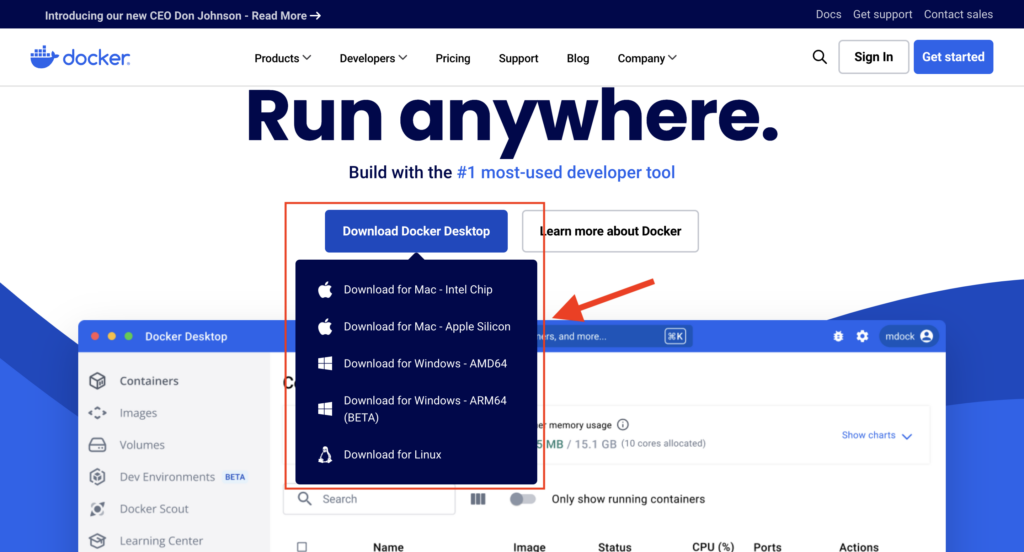
まず、Docker Desktopを公式サイトからインストールします。お使いの環境に合ったバージョンをダウンロードしてください。

2. 開発環境構築
2.1 Laravelの開発環境をDockerで構築
ターミナルを開き、プロジェクト用のディレクトリを作成します。my-laravel-appの部分は任意のプロジェクト名に変更してください。
# 事前に作業ディレクトリへ移動
mkdir my-laravel-app
cd my-laravel-app次に、以下のようなディレクトリ構成を作成します。
my-laravel-app/
├─ docker/
│ ├─ apache/
│ │ └── 000-default.conf
│ ├─ mysql/
│ │ └─ Dockerfile
│ │ └─ my.conf
│ └─ php/
│ └─ Dockerfile
│ └─ php.ini
├─ src/ ※Laravelプロジェクトルート
└─ docker-compose.yml作成したファイルは、以下のようなコードを書いてください。
docker-compose.yml
version: '3.8'
services:
apache:
container_name: my-laravel-app_apache
build:
context: ./docker/php
ports:
- "8888:80"
volumes:
- ./src:/var/www/html
- ./docker/apache/000-default.conf:/etc/apache2/sites-available/000-default.conf
depends_on:
- mysql
mysql:
container_name: my-laravel-app_mysql
image: mysql:8.0
command: --default-authentication-plugin=mysql_native_password
volumes:
- mysql_data:/var/lib/mysql
- ./docker/mysql/my.cnf:/etc/mysql/my.cnf
environment:
MYSQL_ROOT_PASSWORD: docker
MYSQL_DATABASE: docker
MYSQL_USER: docker
MYSQL_PASSWORD: docker
ports:
- "3306:3306"
volumes:
mysql_data:README.md
これはあってもなくてもいいですが、メモ書きや仕様書などによく使います。マークダウン形式になっているので、お好きなように編集してください!
# my-laravel-app
## 開発環境準備
1. docker立ち上げ
```
docker-comopse up
```
2. docker終了
```
docker-compose down
```
## 参考資料
‥‥docker/apache/000-default.conf
<VirtualHost *:80>
DocumentRoot /var/www/html/public
<Directory /var/www/html/public>
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>docker/mysql/Dockerfile
FROM mysql:8.0.37
COPY ./my.cnf /etc/mysql/conf.d/my.cnf
RUN chmod 644 /etc/mysql/conf.d/my.cnfdocker/mysql/my.cnf
[mysqld]
character-set-server=utf8mb4
collation-server=utf8mb4_general_ci
[client]
default-character-set=utf8mb4docker/php/Dockerfile
FROM php:8.3-apache
# 必要なツールとPHP拡張のインストール
RUN apt-get update && apt-get install -y \
libpng-dev \
libonig-dev \
libxml2-dev \
zip \
unzip \
curl \
git \
&& docker-php-ext-install pdo_mysql mbstring exif pcntl bcmath gd
# Apacheのmod_rewriteモジュールを有効にする
RUN a2enmod rewrite
# Composerのインストール
COPY --from=composer:latest /usr/bin/composer /usr/bin/composer
WORKDIR /var/www/htmldocker/php/php.ini
[Date]
date.timezone = Asia/Tokyo
[mbstring]
mbstring.language = Japanese2.2 Laravelのセットアップ
ここまでできたら、コンテナを起動し、Laravelプロジェクトを作成します。
# 事前にプロジェクトディレクトリへ移動
# コンテナを起動
docker-compose up -d --build
# Apacheコンテナに入る
docker exec -it my-laravel-app_apache bash
# Laravelプロジェクトを作成
composer create-project --prefer-dist laravel/laravel ..envファイルのDB設定を編集し、docker-compose.ymlの設定と一致させます。
DB_CONNECTION=mysql
DB_HOST=my-laravel-app # docker-compose.ymlのcontainer_name
DB_PORT=3306
DB_DATABASE=docker # docker-compose.ymlのMYSQL_DATABASE
DB_USERNAME=docker # docker-compose.ymlのMYSQL_USER
DB_PASSWORD=docker # docker-compose.ymlのMYSQL_PASSWORD設定後、アプリケーションキーの生成とテーブル作成を実行します。
# 事前にプロジェクトディレクトリへ移動
# アプリケーションキーの作成
php artisan key:generate
# マイグレーション実行
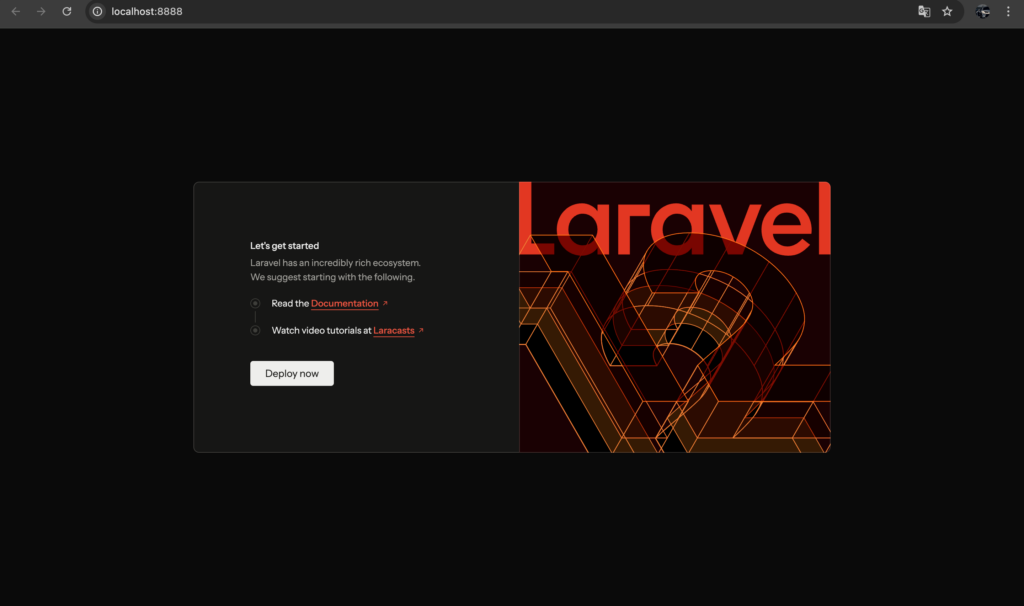
php artisan migrateブラウザでhttp://localhost:8888へアクセスし、Laravelの初期画面が表示されるか確認してください。以下のような表示になれば成功です!

3. 開発
実際は、ここから開発を進めていきますが、本記事では省略します。本番環境用envだけ準備しておきます。
.envをコピーして.env.prdを作成し、DBの設定を本番用に置き換えてください。
DB_CONNECTION=mysql
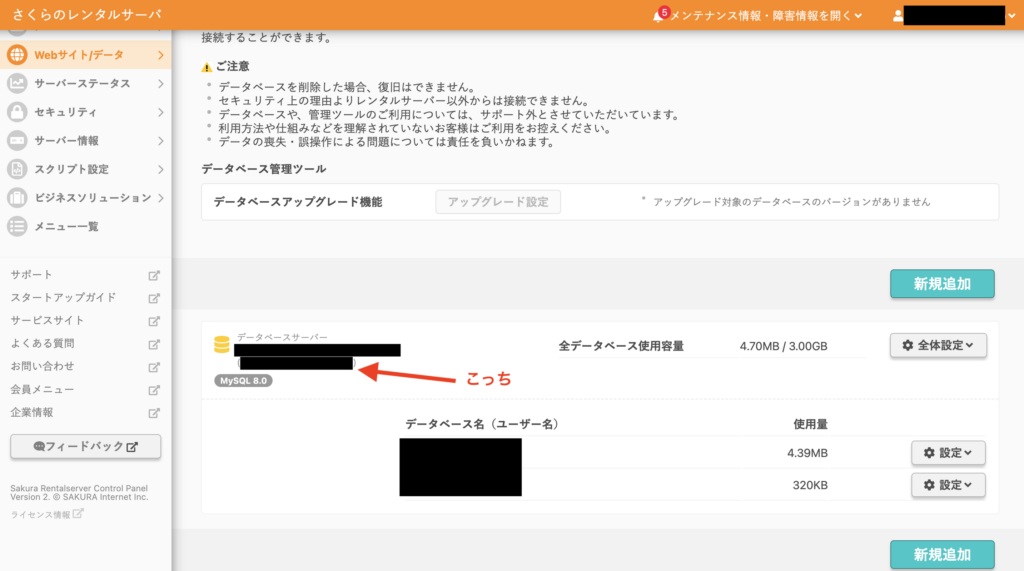
DB_HOST=hogehoge # データベースサーバー(下の方)
DB_PORT=3306
DB_DATABASE=hogehoge # データベース名(ユーザー名)
DB_USERNAME=hogehoge # データベース名(ユーザー名)
DB_PASSWORD=hogehoge # DB作成時に設定したパスワード
4. Git管理
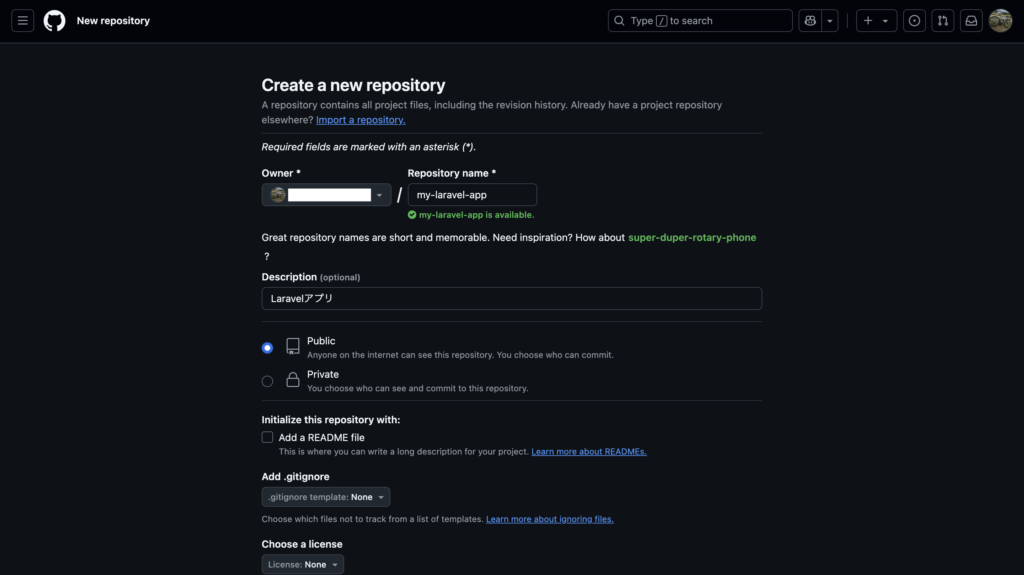
GitHubへログインし、リポジトリを作成します。

リポジトリが作成できたら、プロジェクトを初回登録します。
# 事前にプロジェクトディレクトリへ移動
git init
git commit -m "docker環境構築 & Laravel導入" // ""の中は自由入力
git branch -M main
git remote add origin https://github.com/ユーザ名/my-laravel-app.git // 実際のユーザ名とリポジトリ名
git push -u origin main4. レンタルサーバへデプロイ
レンタルサーバへssh接続し、gitを初期化します。
# 事前にプロジェクトディレクトリへ移動
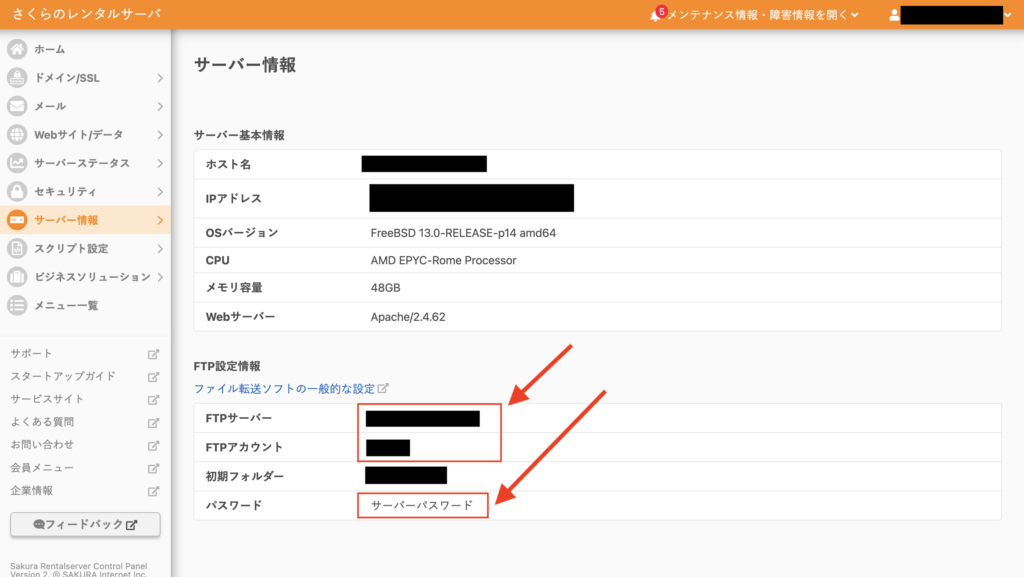
ssh FTPアカウント@FTPサーバー # 例) ssh hogehoge@hoge.sakura.ne.jp
パスワードを入力 # コントロールパネルのパスワード
cd
mkdir app
cd app
git init
git clone https://github.com/ユーザ名/my-laravel-app.git
cloneできたら、Laravelをセットアップします。
cd my-laravel-app/src
composer install
cp .env.prd .env
php artisan key:generate
php artisan migrate
php artisan storage:link最後に、シンボリックリンクを設定し、Laravelディレクトリとサーバの公開ディレクトリを一致させます。
ln -s ~/app/my-laravel-app/src/public ~/www/my-laravel-appここまでできたら、http://自分のドメイン/my-laravel-appへアクセスしてみてください。アプリが表示されたらデプロイ完了です!!お疲れさまでした^^
6. 公開後の運用
今回は、とりあえずLaravelアプリをレンタルサーバで動かすことだけを目標に進めてきましたが、本格的にアプリを運用するには、いくつかの重要なポイントを考慮する必要があります。
- DBの接続情報やAPIキーなどの機密情報が漏洩しないよう、
.envの管理を徹底 .gitignoreを活用し、Gitで管理するべきファイル・ディレクトリを適切に設定- Webサーバ上でのアプリの設置場所を検討し、適切なディレクトリ構成を整える
- 運用を見据えたアプリ本体の設計(controller、html、ルーティングなど)
初回デプロイはgit cloneを使用しましたが、以降の更新時にはgit pullを使用してリポジトリの内容を更新します。また、同時にキャッシュクリアを実行しましょう。
# 事前にプロジェクトディレクトリへ移動
# gitリポジトリを更新
git pull
# キャッシュクリアを実行
php artisan config:clear && php artisan cache:clearこれで、Laravelアプリをレンタルサーバへデプロイする手順を一通り解説しました。ぜひ、「こんなアプリが欲しい」「こんなアプリを作ってみたい」というアイデアを形にしてみてください!



