ここでは、React Native、そのフレームワークであるExpo、そしてTypeScriptを使用した開発環境の構築手順をざっくりご紹介します。今回はMac OSを前提としているため、Windows環境では手順が異なる場合があります。ご了承ください。それでは順に解説していきます!
開発環境構築手順
1. Node.js のインストール
Expoでも使いますが、ネイティブ開発でもNode.jsは必須です。ここでは、Node Version Manager (nvm)を使う手順を示します。バージョンは20です。Homebrewからインストールする方法もありますが、バージョン切り替えが容易なnvmを推奨します。
まだnvmが入っていない場合、インストールし、sourceコマンドで設定を有効化します。
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
$ source ~/.zshrc nvmのバージョンを確認し、正常にインストールされていればOKです。
$ nvm --version Node.js 20をインストールします。
$ nvm install 20
$ nvm use 20
$ nvm alias default 20 バージョンを確認し、20となっていればOKです。
$ node -v # v20.x.x2. React Native CLI の前提ツールをインストール
2.1. Xcode (iOSシミュレータ用)
iOSのデバッグを行うための、Xcodeをセットアップします。
- App StoreからXcodeをインストール。
- Xcodeを初回起動し、ライセンスに同意。
2.2. Cocoapods のインストール
iOSプロジェクトのビルド時にライブラリを管理するため、CocoaPodsを使用します。未インストールの場合は、Homebrewやgem経由でインストールしてください。
$ sudo gem install cocoapods2.3. Android Studio & SDK (Androidエミュレータ用)
次は、Androidのデバッグのための、Android Studioをセットアップします。
- Android Studio をダウンロード&インストール。
- 初回起動時にSDK PlatformsやSDK Toolsをセットアップ。
- Android SDK Platform for latest API
- Android SDK Platform-Tools, Android SDK Build-Tools
- Android Virtual Device (AVD)
- 仮想デバイスを作成 (AVD ManagerからPixel等を選択してセットアップ)。
2.4. watchman のインストール
React Nativeはファイル変更を監視してホットリロードができます。watchmanがあると安定するため、Homebrewでインストールします。
$ brew install watchman3. Expoプロジェクトを作成
それでは、Expoプロジェクトを作成してみましょう。my-appは実際のアプリ名に置き換えてください。
$ npx create-expo-app@latest my-appはい、終わりです(笑)。
デフォルトでTypeScriptが設定されているため、あとはサーバを起動し、開発を進めるだけです。
4. 開発サーバの起動
それでは実際に開発サーバを立ち上げてみましょう。プロジェクトディレクトリ上でnpxコマンドを実行します。my-appは作成したプロジェクト名です。
$ cd my-app
$ npx expo start立ち上がると、コマンドリストが表示されるはずです。aでAndroidエミュレータ、iでiOSシミュレータを実行できます。
› Press a │ open Android
› Press i │ open iOS simulator
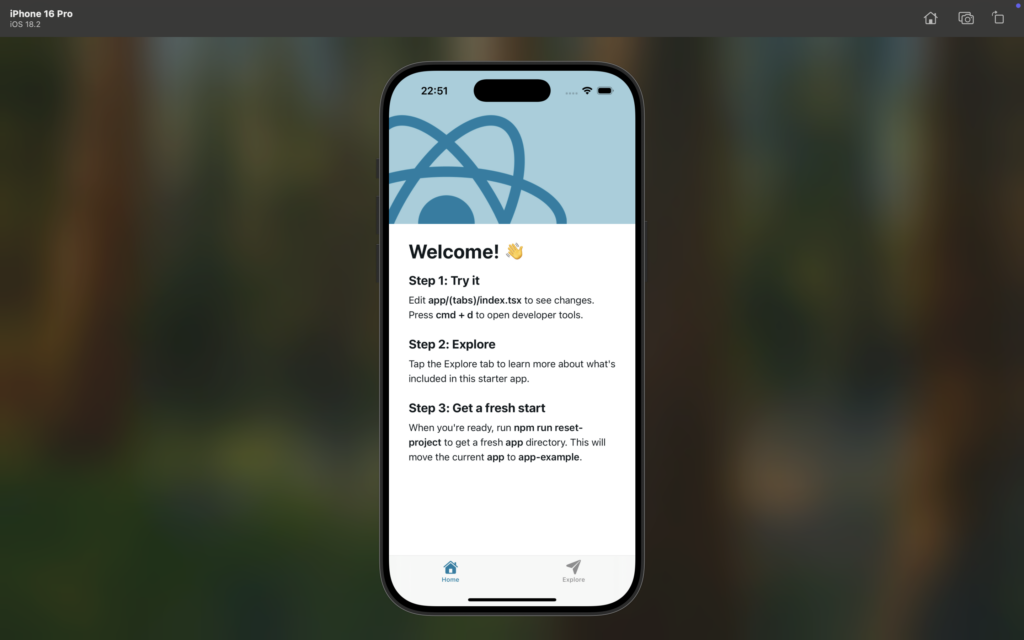
› Press w │ open web実際にiOSシミュレータを立ち上げると、画像のように表示されるはずです!

トラブルシューティング
環境構築中にエラーが発生したら、以下も参考にしてみてください。
command not found: npx
Node.jsやnpmがインストールされていないか、PATHが通っていない可能性があります。Node.jsが正しくインストールされているかを確認してください。
$ node -v
$ npm -vNode.jsの最新バージョン(2025年2月時点)は23ですが、安定しておらずエラーが多発するため、20をインストールすることをおすすめします。
Error installing cocoapods: The last version of securerandom (>= 0.3) to support your Ruby & RubyGems was 0.3.2.
RubyのバージョンがCocoaPodsに対応していない場合に発生します。Rubyのバージョンを更新する方法はいくつかありますが、Homebrew経由で最新のRubyをインストールする方法がおすすめです。
$ brew update
$ brew install ruby
$ ruby -v念の為、再度CocoaPodsをインストールしておきましょう。
$ sudo gem install cocoapodsSDK location not found
Android StudioのSDKパスが通っていない可能性があります。SDKへのパスを通してください。シェルのパスの設定ファイルに追記しておくと便利です。
$ export ANDROID_HOME="/Users/USERNAME/Library/Android/sdk"
$ export PATH="$PATH:$ANDROID_HOME/emulator:$ANDROID_HOME/tools:$ANDROID_HOME/tools/bin:$ANDROID_HOME/platform-tools"
$ source ~/.zshrcまとめ
細かいところは省略しましたが、以上の流れで、React Native、Expo、TypeScriptによる開発環境をセットアップできます。それではアプリ開発を楽しみましょう!



